Créez un déclencheur pour collecter des métriques personnalisées pour les erreurs HTTP 404
Lorsque vos clients et clients ne peuvent pas accéder aux informations dont ils ont besoin en raison d'erreurs sur les pages Web, vous pouvez écrire un déclencheur pour vous aider à trouver des réponses.
Par exemple, lorsqu'un client demande une page que votre HTTP le serveur ne trouve pas, le serveur répond avec un code d'état 404 ou une erreur « page introuvable ». De telles réponses ont tendance à indiquer que le lien sur lequel le client a cliqué mène à un URI non valide. Il serait utile de savoir à quelle URI les clients essaient d'accéder et de trouver le référent, ou la source, du lien non valide.
Dans cette procédure pas à pas, vous allez créer un déclencheur qui répond aux questions suivantes :
- Mes clients reçoivent-ils des messages d'erreur « page introuvable » ?
- Quel est l'URI de la page à l'origine de l'erreur ?
- Quel est le référent à l'origine de l'erreur ?
Vous allez créer un déclencheur qui génère une nouvelle métrique personnalisée qui renvoie à la fois l' URI non valide et le référent de l'URI non valide. Vous allez également créer une application qui fournit une vue personnalisée de votre trafic Web en collectant des métriques Web chaque fois qu'un code dstate 404 apparaît sur des appareils spécifiques.
Prérequis
- Vous devriez vous familiariser avec les concepts présentés dans cette procédure pas à pas en lisant le Commencez avec les déclencheurs section du Guide de l'utilisateur du système ExtraHop .
- Vous devez avoir accès à un système ExtraHop avec un compte utilisateur limité en écriture ou privilèges d'écriture complets.
- Votre système ExtraHop doit disposer de données réseau avec le trafic du serveur Web.
- Il est utile d'avoir des connaissances de base en JavaScript.
Configuration du déclencheur
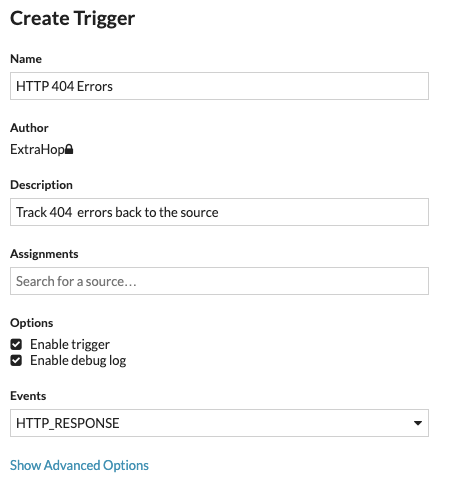
Dans les étapes suivantes, vous allez nommer et décrire le déclencheur, activer le débogage et configurer le déclencheur pour qu'il s'exécute sur HTTP événements de réponse.
-
Cliquez sur l'icône des paramètres système
 , puis cliquez sur
DÉCLENCHEURS.
, puis cliquez sur
DÉCLENCHEURS.
- Cliquez Créez.
- Entrez le nom du déclencheur. Pour cette procédure pas à pas, tapez Erreurs HTTP 404.
- Entrez une description du déclencheur. Pour cette procédure pas à pas, tapez Suivez les erreurs 404 jusqu'à la source.
- Cliquez Activer le journal de débogage.
- Cliquez dans le Évènements champ et sélectionnez HTTP_RESPONSE depuis la liste.

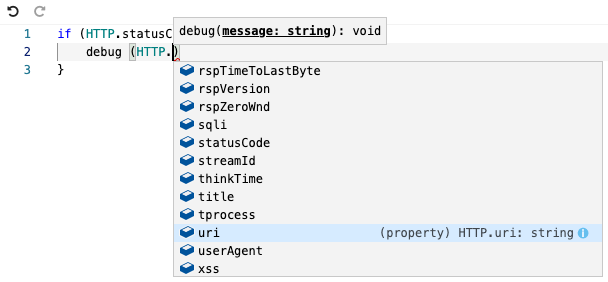
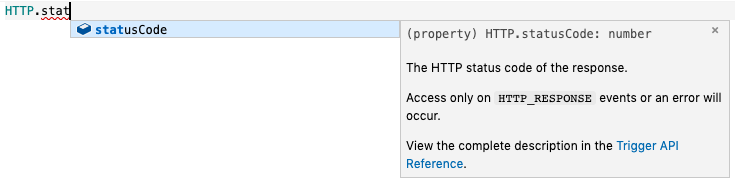
Rédiger une instruction de débogage
Ajoutez ensuite une simple instruction de débogage pour vous familiariser avec la disposition et les fonctionnalités de l'éditeur de déclencheurs.
Lorsque le déclencheur est lancé, il recherche HTTP événements de réponse et vérifie si le code dstatus de la réponse est 404. Si un code d'état 404 est détecté, l'appel de débogage ajoute l' URL à laquelle l'utilisateur a tenté d'accéder au journal de débogage.
Assignez le déclencheur aux appareils
Avant que le déclencheur puisse enregistrer le résultat de l'instruction de débogage, vous devez attribuer le déclencheur à au moins un équipement. Pour cette procédure pas à pas, vous allez attribuer le déclencheur au HTTP serveur groupe d'équipements.
Une fois le déclencheur attribué, le système exécute le déclencheur chaque fois qu'une Réponse HTTP se produit sur un serveur de ce groupe.
| Important : | Lorsque vous créez vos propres déclencheurs, attribuez-les uniquement aux appareils spécifiques dont vous avez besoin afin de minimiser l'impact de vos déclencheurs sur les performances du système. |
- Cliquez Actifs depuis le menu supérieur.
- Cliquez Groupes d'appareils, puis sélectionnez Serveurs HTTP case à cocher.
- Cliquez Assigner un déclencheur en haut de la page pour ouvrir une liste des déclencheurs éligibles à l'attribution.
- Sélectionnez le Erreurs HTTP 404 déclencheur, puis cliquez sur Assigner des déclencheurs.
- Cliquez sur le Réglages du système icône, retournez à la DÉCLENCHEURS , puis sélectionnez le Erreurs HTTP 404 déclencheur.
- Dans le Missions champ, vérifiez que les serveurs HTTP sélectionnés sont ajoutés.

Afficher la sortie de débogage
Après avoir assigné le déclencheur à HTTP serveurs, le système exécute le déclencheur lorsque le trafic de réponse HTTP se produit, et si une réponse contient un code dstate 404, le système envoie les résultats au journal de débogage.
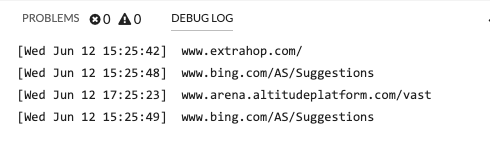
Pour afficher les résultats de l'instruction de débogage, cliquez sur Journal de débogage onglet, qui devrait ressembler à la figure suivante :

La sortie de débogage démarre dès que le déclencheur est attribué et enregistré ; toutefois, le journal ne peut pas afficher les données des 404 réponses survenues avant l'attribution et l'enregistrement du déclencheur.
Création d'une métrique personnalisée
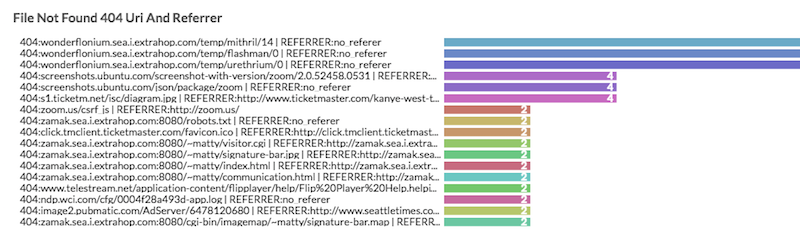
Les résultats de l'instruction de débogage ont confirmé la présence d'URI générant 404 codes d'état . Dans cette section, vous allez créer une métrique personnalisée nommée « 404URIAndReferrer » pour extraire les URI non valides et les référents correspondants.
La métrique personnalisée renverra à la fois l'URI non valide et le référent du lien, ce qui vous permet d'extraire les deux ensembles de données en un seul résultat.
Pour créer une métrique personnalisée, vous devez spécifier une métrique source à partir duquel les données sont extraites, comme une application, un réseau ou un équipement. Dans cette procédure pas à pas, vous allez créer une application nommée « Fichier introuvable » comme source de la métrique personnalisée.
Afficher la métrique personnalisée dans un graphique
Pour afficher votre métrique personnalisée, vous devez l'ajouter à un widget graphique sur un tableau de bord. Dans le graphique, la métrique personnalisée indiquera quels URI ne sont pas valides et le référent de chaque lien non valide.
Pour plus d'informations sur l'affichage des statistiques sur un tableau de bord, consultez le Commencez avec les tableaux de bord section du Guide de l'utilisateur du système ExtraHop .

Collectez des métriques intégrées dans l'application
Au cours des étapes précédentes, vous avez ajouté du code au script pour créer une application en tant que source de votre nouvelle métrique personnalisée. Dans cette section, vous allez ajouter du code qui permet à l'application de collecter des données intégrées HTTP des métriques, mais pas des métriques personnalisées, pour fournir une vue personnalisée de votre trafic Web chaque fois qu'un code dstatus 404 apparaît sur les appareils spécifiés.
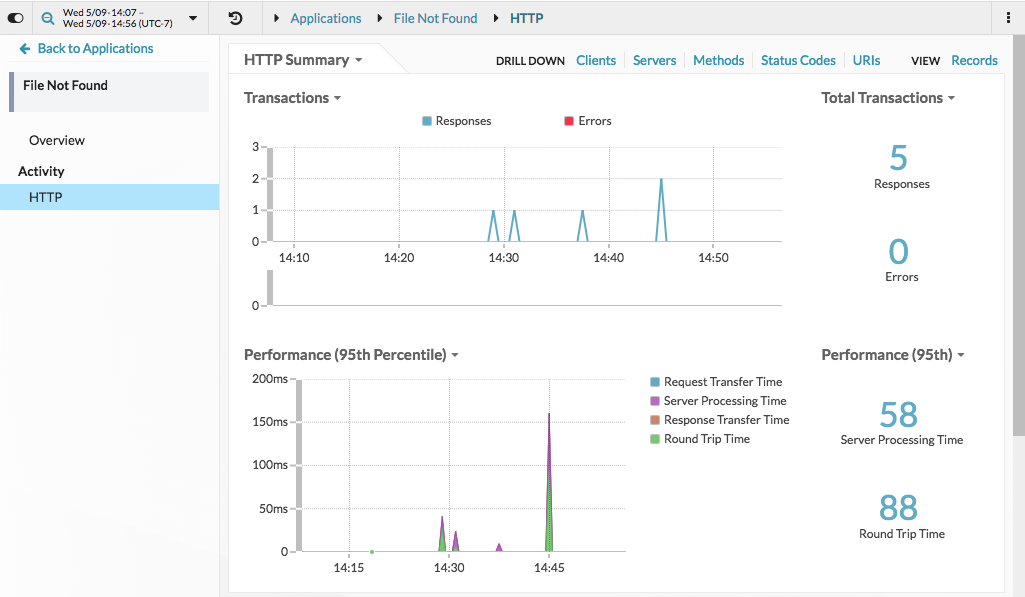
Afficher l'application et les pages métriques
La nouvelle application « Fichier introuvable » est créée lors de la première exécution du déclencheur et les conditions spécifiées par le script de déclenchement sont remplies. Une fois l'application validée, plusieurs minutes peuvent s'écouler avant que le déclencheur ne s'exécute et que les données ne soient disponibles dans l'application.
L'application validée ajoute des données métriques intégrées pertinentes aux conditions définies par votre déclencheur chaque fois que celui-ci s'exécute. Dans cette procédure pas à pas, intégré HTTP des métriques sont ajoutées à l'application chaque fois qu'une Réponse HTTP génère un code dquo 404 sur les appareils sélectionnés
L'application affiche les données collectées sur une ou plusieurs pages de protocole. Les pages de protocole sont automatiquement créées en fonction des objets de protocole inclus dans votre déclencheur. Dans cette procédure pas à pas, étant donné que le déclencheur s'exécute sur les réponses HTTP, l'application « Fichier introuvable » contient une page de protocole appelée Web qui affiche des métriques HTTP intégrées. Si vous créez un déclencheur configuré pour s'exécuter sur des événements TLS, l'application affiche une page de mesures TLS intégrées, et un déclencheur qui s'exécute sur des événements Flow affiche une page de mesures L4 intégrées.
- Cliquez Actifs depuis le menu supérieur.
- Dans le volet de gauche, cliquez sur Demandes, puis sélectionnez le Fichier introuvable application.
- Dans le volet de gauche, cliquez sur HTTP pour afficher les métriques HTTP intégrées collectées dans l'application.

Vérifiez les performances du déclencheur
Les déclencheurs sont un outil puissant qui peut fournir des informations détaillées sur votre environnement. Cependant, les déclencheurs consomment des ressources et affectent les performances du système. Dans cette section, vous allez vérifier l'impact du déclencheur sur les performances et découvrir les petites modifications que vous pouvez apporter pour améliorer les performances.
Le graphique des performances du déclencheur indique le nombre de cycles consommés par le déclencheur dans l'intervalle de temps spécifié. Vous pouvez survoler un point de données pour afficher des informations détaillées sur les performances du déclencheur à un moment précis.
Dans le Modifier le déclencheur volet, affichez le Capturer la charge du déclencheur graphique. le graphique ressemble à la figure suivante :

| Conseil : | La page État du système dans les paramètres système fournit des graphiques de performance supplémentaires qui vous permettent de surveiller l'effet cumulé de tous vos déclencheurs sur le système. Voir le tableau de bord de l'état du système sujet. |
Essayez d'apporter les modifications suivantes, puis consultez le graphique des performances pour visualiser les modifications éventuelles :
- Commentez l'instruction de débogage. Vous avez vérifié que le déclencheur fonctionne et qu' il collecte les métriques personnalisées et intégrées souhaitées ; vous n'avez plus besoin de la sortie de débogage.
- Réaffectez le déclencheur à des appareils spécifiques plutôt qu'à tous HTTP serveurs du groupe ddispositifs/équipements.
Pour obtenir des conseils et astuces supplémentaires sur l'optimisation des déclencheurs, consultez le Référence de l'API ExtraHop Trigger et les articles de blog suivants sur Trigger Optimization 101 publiés dans le Forums communautaires ExtraHop:


Nous vous remercions pour vos commentaires. Pouvons-nous vous contacter pour vous poser des questions complémentaires ?