Überwachen Sie die Leistung Ihrer Website in einem Dashboard
Wenn die Leistung der Website nachlässt, können Sie Zeit bei der Fehlerbehebung sparen, wenn Sie wissen, ob das Problem auf Anwendung- oder Netzwerkebene auftritt. Im ExtraHop-System ist ein Dashboard ein effektives Tool zur Überwachung von Echtzeitdaten und zur Identifizierung und Behebung von Problemen.
- Wie viele Anfragen senden Clients an meine Webserver?
- Funktionieren meine Webserver ordnungsgemäß?
- Wirkt sich die Netzwerkverfügbarkeit auf Webanwendungen aus?
- Ist mein Netzwerk ungewöhnlich langsam?
Voraussetzungen
- Machen Sie sich mit den Konzepten in dieser Komplettlösung vertraut, indem Sie die Armaturenbretter Thema.
- Sie müssen Zugriff auf ein ExtraHop-System mit einem Benutzerkonto haben, das über eingeschränkte oder volle Schreibrechte.
- Ihr ExtraHop-System muss auch Netzwerkdaten mit Webserver-Traffic haben. Wenn Sie keinen Zugriff auf Webserverdaten haben, können Sie diese exemplarische Vorgehensweise in der ExtraHop-Demo.
Erstellen Sie ein Dashboard
Wenn Sie ein neues Dashboard erstellen, wird der Arbeitsbereich in einem bearbeitbaren Layoutmodus mit einem einzigen Region und zwei leeren Widgets geöffnet: einem Diagramm und einem Textfeld.
- Loggen Sie sich in das ExtraHop-System ein über https://<extrahop-hostname-or-IP-address>.
- Klicken Sie oben auf der Seite auf Armaturenbretter.
-
Klicken Sie auf das Befehlsmenü
 in der oberen rechten Ecke und wähle Neues
Dashboard um ein leeres Dashboard zu erstellen.
in der oberen rechten Ecke und wähle Neues
Dashboard um ein leeres Dashboard zu erstellen.
- Geben Sie einen Namen für Ihr Dashboard in der Titel Feld. Geben Sie für diese exemplarische Vorgehensweise ein Leistung der Website.
- klicken Erstellen.
Konfiguriere dein erstes Diagramm
Ihr neues Dashboard enthält ein leeres Diagramm, das Sie so konfigurieren, dass es die Gesamtzahl der HTTP-Anfragen anzeigt, die an Ihre Webserver gesendet wurden. Dieser Schritt hilft Ihnen zu verstehen, wie sich Webtransaktionen auf die Leistung der Website auswirken können.
Sie werden später weitere Diagramme hinzufügen, aber diese ersten Schritte zeigen Ihnen, wie Sie Daten zu einem Diagramm hinzufügen, indem Sie zuerst eine Metrikquelle auswählen und dann eine Metrik im Metric Explorer hinzufügen.

Da Dashboards häufig mit Mitgliedern eines Netzwerkteams geteilt werden, können Sie neben Ihren Diagrammen erläuternde Textfelder hinzufügen. Für diese exemplarische Vorgehensweise werden wir jedoch keinen Text hinzufügen, und Sie können das Textfeld löschen, indem Sie die folgenden Schritte ausführen:
- Klicken Sie auf das Befehlsmenü
 in der oberen rechten Ecke des Textfeld-Widgets
und wählen Löschen.
in der oberen rechten Ecke des Textfeld-Widgets
und wählen Löschen. - klicken Widget löschen.
Passen Sie das Dashboard-Layout an
Wenn sich das Dashboard im Layoutmodus befindet, können Sie alle Dashboard-Komponenten (Regionen und Widgets) per Drag-and-Drop vom unteren Rand der Dashboard-Seite ziehen.
- Ziehen Sie die Ecke des Dashboard-Arbeitsbereichs, um Platz für weitere Diagramme zu schaffen.
- Ziehen Sie ein Diagramm-Widget vom unteren Rand des Dashboard in den leeren Bereich des oberen Region,
in dem sich das Textfeld zuvor befand.
Hinweis: Wenn es Überschneidungen gibt, werden die Dashboard-Komponenten rot umrandet, und Sie müssen auf die Seiten der Widgets und Bereiche klicken und sie ziehen, um Platz zu schaffen. - Ziehen Sie eine neue Region auf das Dashboard.
- Ziehen Sie zwei weitere Diagramm-Widgets in die neue Region.
- Klicken Sie in der Kopfzeile jeder Region auf Umbenennen um für jede Region einen eindeutigen Namen einzugeben. Benennen Sie für diese exemplarische Vorgehensweise den oberen Region um in Netz und der untere Region zu Netzwerk.
Fügen Sie Ihrem Dashboard weitere HTTP-Metriken hinzu
Wiederholen Sie die bereitgestellten Anweisungen früher um die neuen leeren Charts zu konfigurieren. Stellen Sie Ihre Quelle weiterhin auf Alle Aktivitäten ein. Diese Quelle stellt sicher, dass sich alle von Ihnen beobachteten Metriken auf dieselbe Gruppe von Webservern beziehen.
In den folgenden Tabellen sind die Auswahlen aufgeführt, die Sie für die Metriken und Diagrammtypen in den einzelnen Diagrammen treffen sollten.
Diagramme in der Webregion
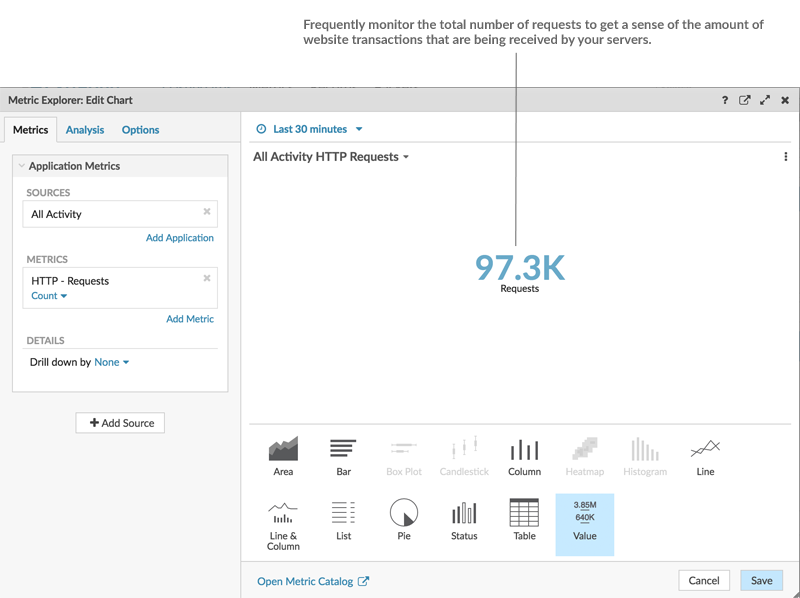
Abbildung 1: Ermitteln Sie, wie viele Anfragen Ihre Webserver erhalten. Das bereits erstellte Wertdiagramm gibt Ihnen einen Überblick über die Gesamtzahl der Client-HTTP-Anfragen, die an Ihre Webserver gesendet wurden.
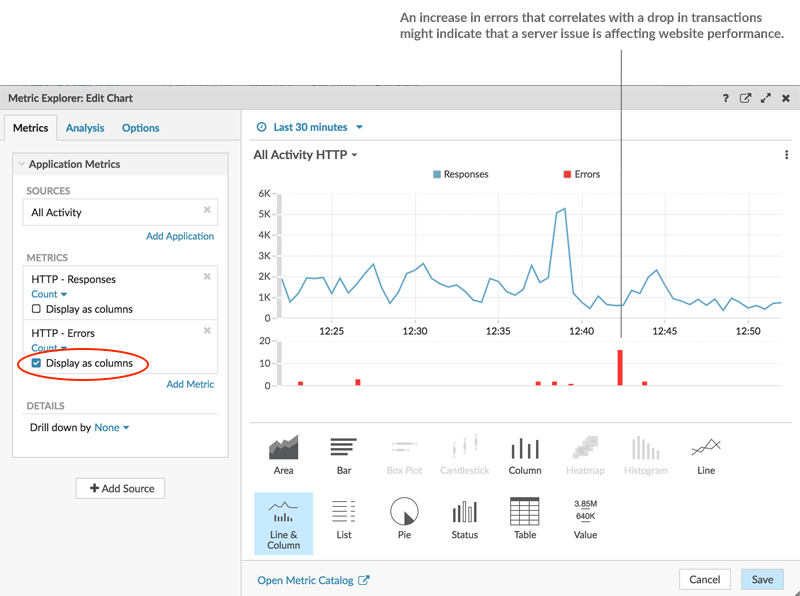
Abbildung 2: Stellen Sie fest, ob Webserver ordnungsgemäß funktionieren. Das Linien- und Säulendiagramm zeigt Ihnen das Verhältnis von Statuscodes auf 500 Stufen (Fehler bei Nichtverfügbarkeit des Server) zu Webtransaktionen im Zeitverlauf.

| Was muss konfiguriert werden | Was soll ausgewählt werden |
|---|---|
| Quelle | Alle Aktivitäten |
| Metriken |
|
| Art des Diagramms |
|
Diagramme in der Region Netzwerk
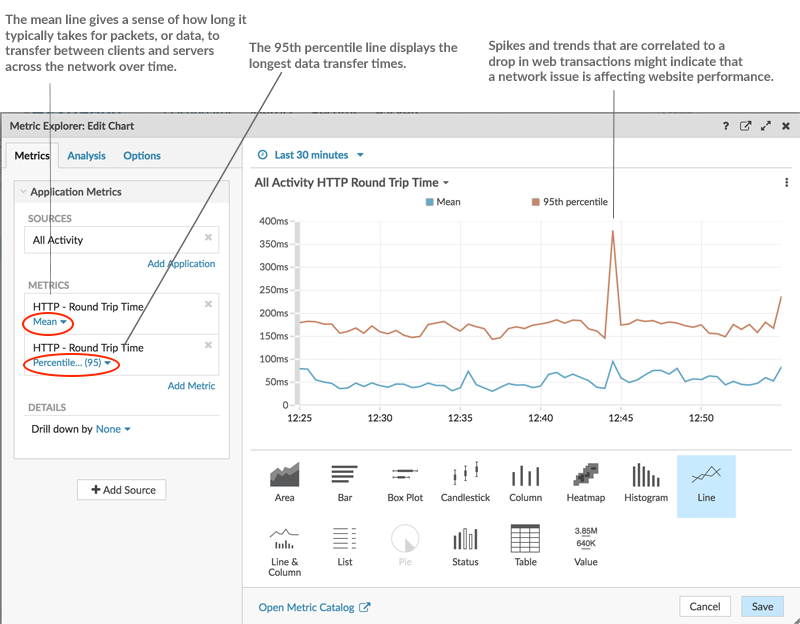
Abbildung 1: Stellen Sie fest, ob sich die Netzwerkverfügbarkeit auf Webanwendungen auswirkt. In einem Liniendiagramm wird angezeigt, wie lange es dauert, bis Daten das Netzwerk durchqueren (HTTP Round Trip Time). Sie sollten den Mittelwert (50. Perzentil) und den 95. Perzentilwert für diese Metrik sehen, wofür die Metrik zweimal hinzugefügt werden muss, wie in der folgenden Abbildung dargestellt:

| Was muss konfiguriert werden | Was soll ausgewählt werden |
|---|---|
| Quelle | Alle Aktivitäten |
| Metriken |
|
| Art des Diagramms | Linie |
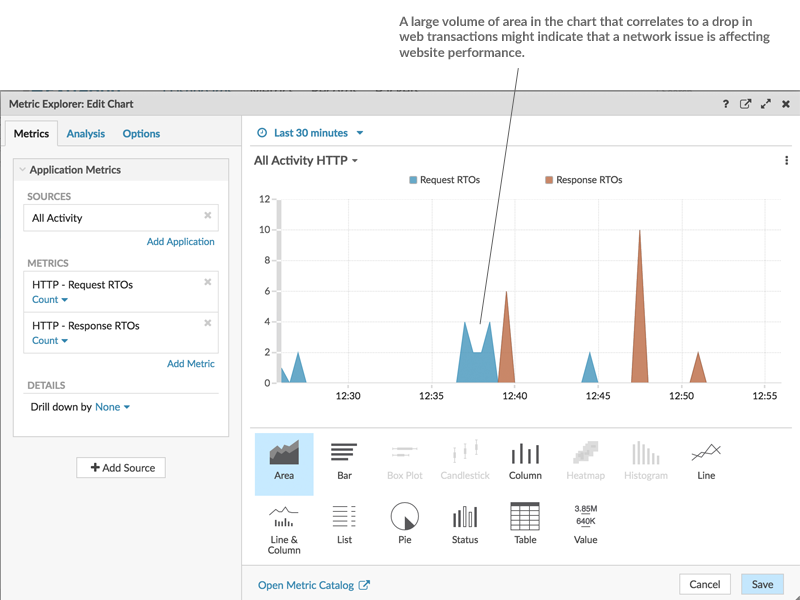
Abbildung 2: Stellen Sie fest, ob das Netzwerk ungewöhnlich langsam ist. Die Timeout für die erneute Übertragung Die (RTO) Metrik hilft dabei, Paketverluste zu identifizieren und überlastete Verbindungen zu lokalisieren. Da die Kombination von HTTP-Anfrage- und Antwort-RTOs zu einer langsamen Website beitragen kann, korrelieren Sie die Timeouts für die Netzwerkweiterübertragung mit der Leistung der Website in einem Flächendiagramm, wie in der folgenden Abbildung dargestellt:

| Was muss konfiguriert werden | Was soll ausgewählt werden |
|---|---|
| Quelle | Alle Aktivitäten |
| Metriken |
|
| Art des Diagramms | Gebiet |
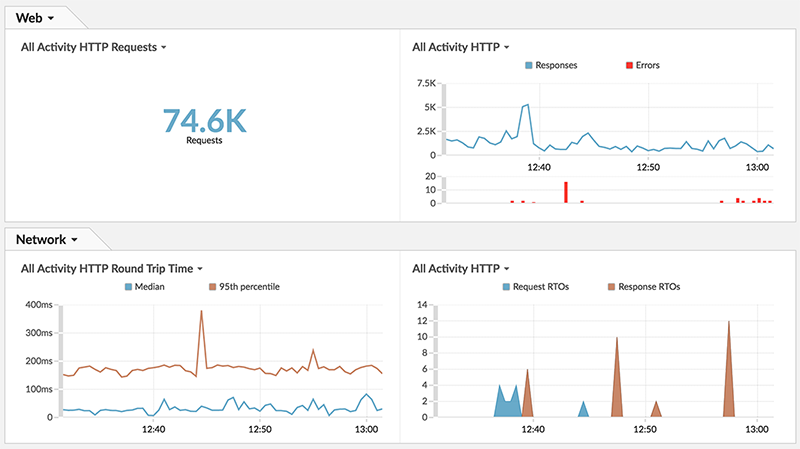
Überwachen Sie die Leistung Ihrer Website
Nachdem Sie die Konfiguration aller Diagramme abgeschlossen haben, klicken Sie auf Layoutmodus verlassen. Ihr Dashboard sollte der folgenden Abbildung ähneln. Die Daten in Ihren Dashboard-Diagrammen werden jedoch anders aussehen, da Ihr Dashboard die Aktivitäten in Ihrem Netzwerk widerspiegelt.

Danke für deine Rückmeldung. Dürfen wir Sie kontaktieren, um weitere Fragen zu stellen?